[내일배움카드] x [패스트캠퍼스] - 5주차 학습내용
[Sass, Git, Github 활용 예제]
우와~ 이번 한 주는 정말 힘들었다..
github 강의 듣는데 강의와 다른방향으로 흘러가는 내 vscode...
포기하고 뒷부분 듣다가 이해를 다 해버린 나예요... 😁🤣
미뤄왔던 강의를 다시 듣는다....☆
핵심만 요약했으니 언제든 따라하기 쉬울 것이다.
git 업로드 빠른 설명 !!
<연결 & 업로드 방법>
1. vscode(에디터)로 터미널을 연다.
2. git init << 초기화
3. git remote add origin 폴더이름 << 폴더연결
: 폴더는 하단 형광펜 url 넣으면 된다.
4. git add . << 올리기
5. git status << 올린거 확인
6. git commit -m "step0 커밋 코멘트" << 업로드 시 히스토리 남기기(step0같은건 임의로 적은거~ 단계 체크)
7. git branch "step0" << 단계 남기기
8. git push origin --all << 전체올리기
<연결 후에 올리는 순서>
1. git add .
2. git commit -m "step1 기본 스와이프 사용법" << " "안에 텍스트는 자유롭게
3. git branch step1
4. git push origin --all
<되돌리는 방법>
1. git log 입력 후 되돌리고 싶은 시점의 커밋 아이디 복사
2. git checkout 커밋 아이디
ex) git checkout 커밋 아이디(d3e30634b3425cc69e8eb90e444e1d921026aa791)
3. git add .
4. git branch aqua(브렌치 명 입력)
5. git branch -v << 입력하면 현재 페이지 알려줌
6. git checkout aqua(브렌치 명 입력)
7. git branch -v
<브렌치 만들기>
1. git branch 브렌치이름
2. git checkout 브렌치이름
3. git branch -v
<브렌치 이동하기>
1. git checkout 브렌치이름
2. git branch -v << 입력해서 현재 브렌치 확인
<branch 머지하는 방법>
1. git merge 머지할브렌치이름
<안쓰는 파일 관리>
1. 새 파일 만들어서 '.gitignore'라고 저장
2. 파일이름 적고 아랫줄에 /noting 적기
ex) uselesee.txt
/nothing
<다른 컴퓨터에 git 셋팅하기>
1. 빈 폴더를 만든다
2. 명령 프롤포트를 연다
3. cd desktop << 데스크탑(바탕화면)으로 이동(파일이 바탕화면에 있다는 전제하에), cd : change directory
4. cd 폴더이름
5. git clone 깃주소
+ github url 확인 하는 방법 사진 추가-!
: github > repositories > (초록색 버튼) < > Code 누르면 된다.

아래부터 축전 느낌으로 작업물 투척 🤩🤩
↓↓

솔직히, 이거보고 모션 강의 듣고싶어졌다 해도 과언이 아니다.
간단하지만 복잡한 콘텐츠의 파노라마 모션 페이지였는데
급하게 수강한 느낌이 없지않아 있어서 평생 수강할 수 있으면 다시 들을 예정 😜
💜git 구경가기 ↓↓
https://github.com/chaen32068/Motion_panorama.git

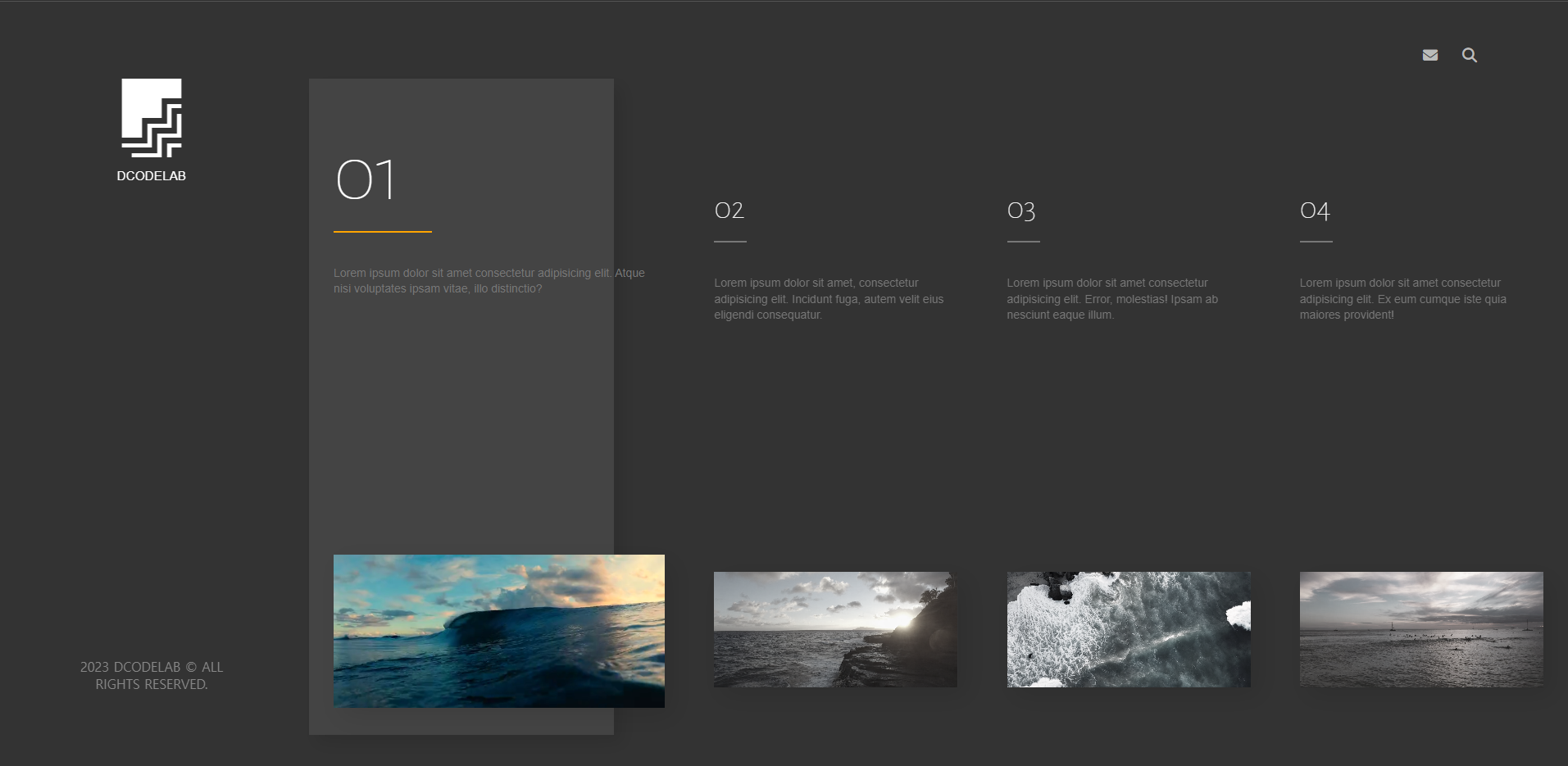
hover 했을 때 background가 은은하게 깔리는 갬성스러운 페이지 😎
++ 그리고 영상도 재생되고, 흑백에서 컬러로 변환된다-!!!
클릭하면 팝업까지 구현해볼 수 있는 강의였다. ( •̀ ω •́ )✧
filter 어디까지 써봤니? 😉
💜git 구경가기 ↓↓
https://github.com/chaen32068/Motion_flex_video.git

강사님이 학생 때 수학공부하기 싫어서 디자인 공부하셨다는데
색깔 진짜 예쁘게 잘 뽑으시고요~~
이미지도 찰떡같이 잘 뽑아오셨다 😆😆
모션 인강의 썸네일 투탑이 이번주에 다 나온거같다.
이 페이지는 swiper로 제작했는데,
swiper에 이런 속성까지 있었나! 생각들게 만든다.
슬라이드 active 될 때마다 효과도 들어가있다.
💜git 구경가기 ↓↓
'Motion Design' 카테고리의 다른 글
| [패스트캠퍼스] 웹퍼블리싱 강의 - 7주차 학습내용 (0) | 2023.07.19 |
|---|---|
| [패스트캠퍼스] 웹퍼블리싱 강의 - 6주차 학습내용 (0) | 2023.07.17 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 4주차 학습내용 (0) | 2023.07.15 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 3주차 학습내용 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 2주차 학습내용 (0) | 2023.06.24 |




댓글