[내일배움카드] x [패스트캠퍼스] - 4주차 학습내용
[Sass를 활용한 효율적인 CSS관리]
css로 연맹하던 나,이제 scss를 피할 수가 없다.이번 강의부터는 scss를 배우게 되었다.sass와 scss는 약간의 차이가 존재한다.이번 강의에서는 scss 위주로 배우게 된다.
[SCSS 연결방법]
1. scss폴더를 만든다.
2. scss폴더 안에 style.scss 파일을 만들어준다.
3. vscode(작업 에디터)에서 터미널을 연다.
4. 'sass --watch scss/style.scss css/style.css' 를 입력
: scss폴더에서 scss.scss 파일을 찾아서 css폴더 내 style.css로 만들어줘
라고 설정하면 간단하게 끝-!
scss 사용 시 css와 마찬가지로 @charset "UTR-8"; 지정.
css와 마찬가지로 scss도 스타일 파일을 따로 관리한다.그래서 reset이나 common 파일도 다 style.scss에 import 시켜야하는데,만약 _reset.scss 파일을 import 하고싶다면 @import "reset"; 를 선언하면 된다.
변수를 지정할 때는 & 로 함수를 선언하여 그 속에 값을 넣으면 된다.
예를 들어 body에 backgound 색상을 넣고 싶다면,
변수 선언 >> $bgBody : #eee
body {background : $bgBody}
하단 예시 ↓
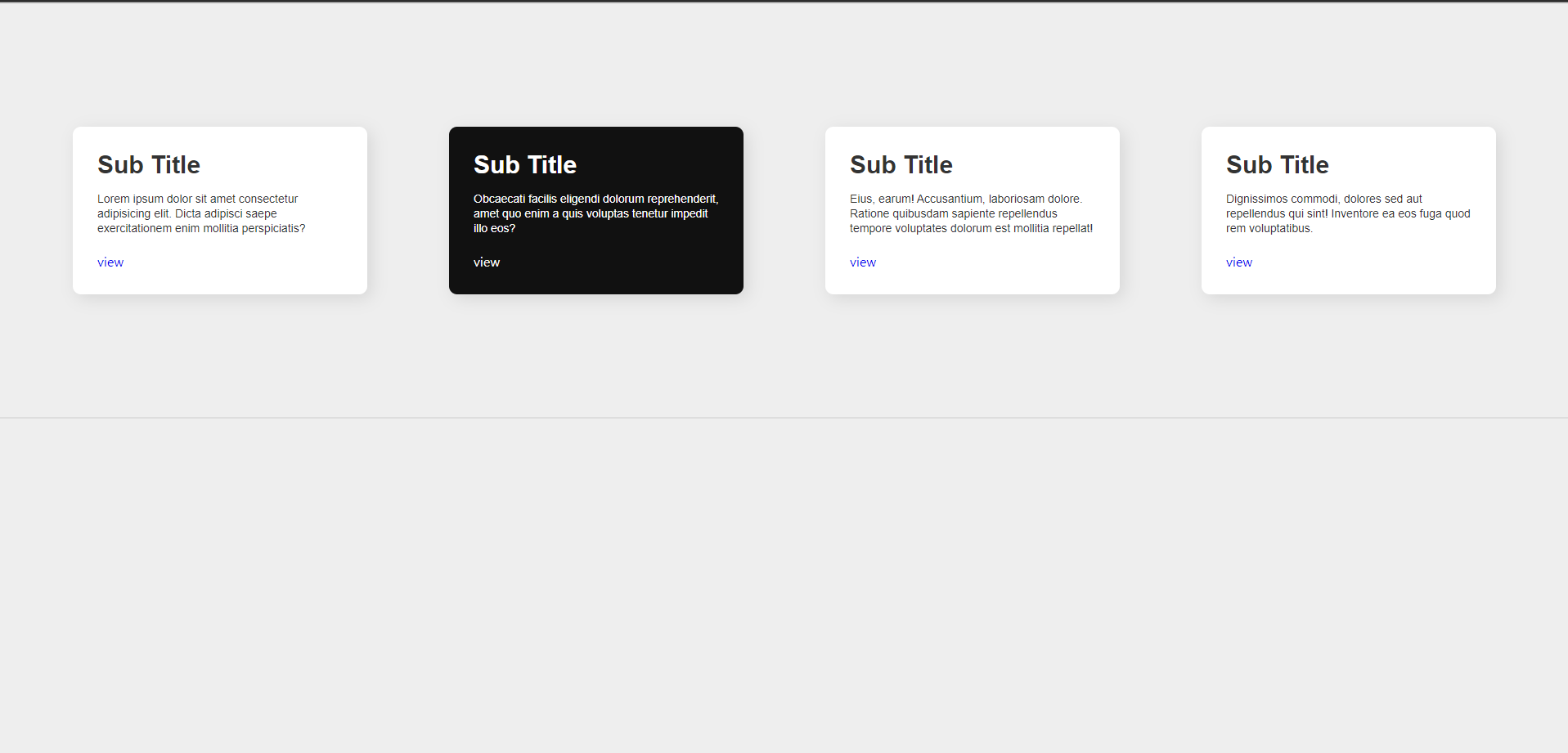
scss를 활용하여 레이아웃 생성.
hover시 active되는 효과도 추가 ++

'Motion Design' 카테고리의 다른 글
| [패스트캠퍼스] 웹퍼블리싱 강의 - 6주차 학습내용 (0) | 2023.07.17 |
|---|---|
| [패스트캠퍼스] 웹퍼블리싱 강의 - 5주차 학습내용 (0) | 2023.07.15 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 3주차 학습내용 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 2주차 학습내용 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 1주차 학습내용 (0) | 2023.05.24 |




댓글