[내일배움카드] x [패스트캠퍼스] - 3주차 학습내용
[Part 5. 기본 HTML5, CSS3 문법 활용 예제]
지겹던(?) 이론 수업이 끝나고!!!드디어 퍼블 작업물을 만들게 되는 Part 5 !!!Part 5에서는 3가지 작업물이 만들어진다.
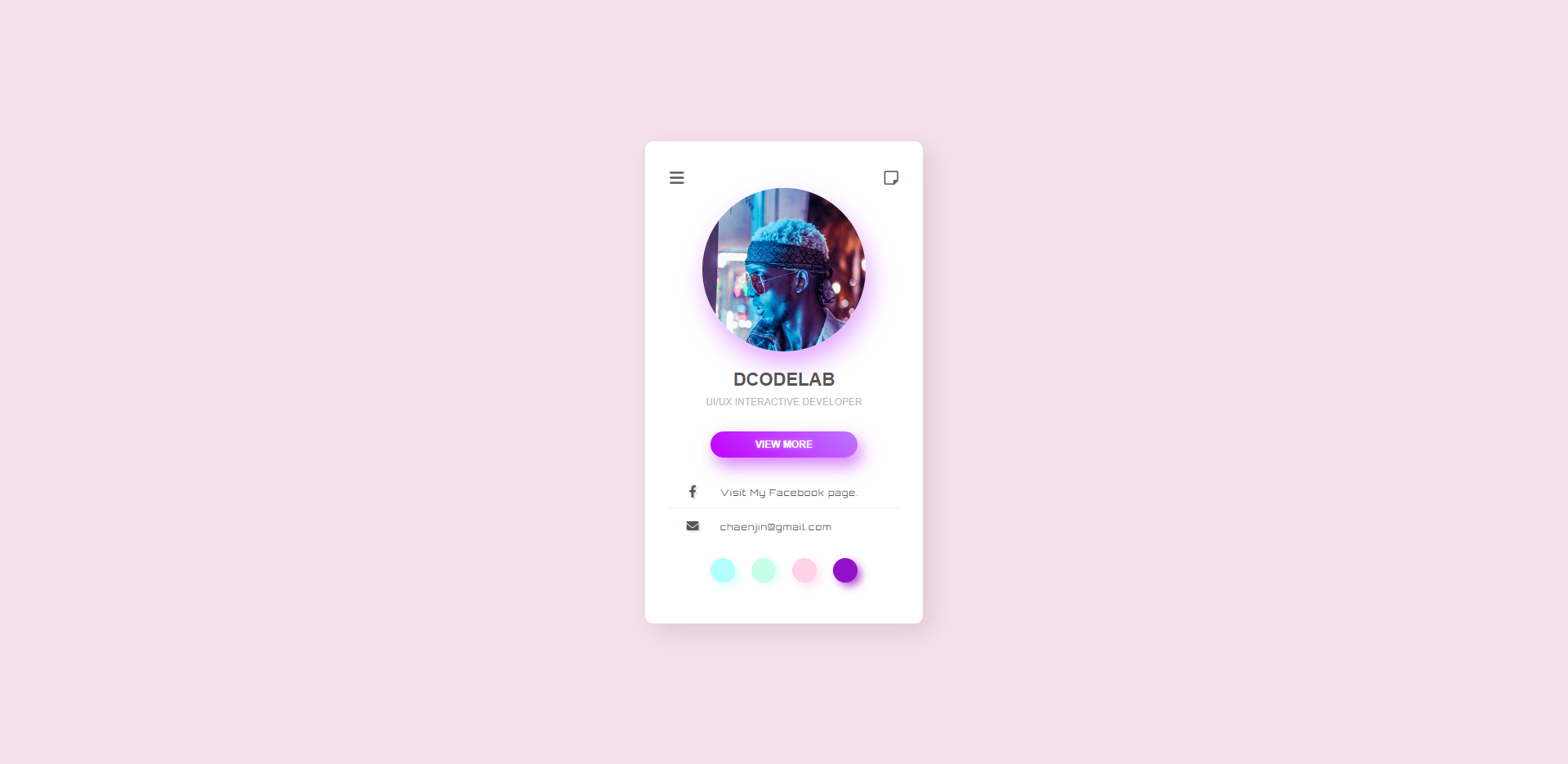
Chapter 1. 멤버 별 프로플카드 제작

Chapter 1. 멤버 별 프로플카드 제작(멤버1)
인스타 느낌나는 갬성스러운 프로필 카드!!!
(강의명은 프로플카드 라고 되어있는데 프로필인 걸까?)
쉽고 간단하게! 클린한 코드로 뚝딱 만들어졌다.
강사님이 섬세하게 그림자 효과 같은 것도 넣어주셔서
밋밋하지 않은 프로필 카드가 완성되었다.
프로필 카드 하단 버튼을 차례로 누르면
총 4명의 프로필을 볼 수 있다.

Chapter 1. 멤버 별 프로플카드 제작(멤버2)

Chapter 1. 멤버 별 프로플카드 제작(멤버3)

Chapter 1. 멤버 별 프로플카드 제작(멤버4)
멤버들 마다 메인 & 포인트 컬러를 다르게 적용시켜 심심하지 않은 프로필 카드가 왼성되었다.
Chapter 2. 풀스크린 동영상 UI 제작
두번 째 작업물은 풀스크린 동영상이 나오는 화면!

Chapter 2. 풀스크린 동영상 UI 제작(웹)
내가 좋아하는 오로라 영상을 넣었다.
google 폰트도 가져다 넣고, fontawesome도 가져다 넣었다.
이번엔 반응형 까지 만들었다-!!

Chapter 2. 풀스크린 동영상 UI 제작(모바일)
처음 퍼블리싱 배울 때는 반응형이 너무 어려웠는데
이 수업을 그때 들었다면, 조금 덜 힘들었을 듯.. (´。_。`)
응용해서 sub-menu까지 만들면 좋은 작업물이 될 듯하다~!
Chapter 3. 마을 애니메이션 제작
세번 째 작업물은 마을 애니메이션-!
구성된 모든 요소들이 시간의 흐름에 따라 이동하는
애니메이션의 스타터 같은 느낌의 수업이었다.
정말 앙증맞고 귀여워벌임.. (*/ω\*)

Chapter 3. 마을 애니메이션 제작(오전)

Chapter 3. 마을 애니메이션 제작(오후)
이또한 역시.. 퍼블 처음 배울 때,
애니메이션이랑 반응형이 양대산맥이었는데
퍼스트 캠퍼스 모션 강의를 듣고나니
라떼는 왜 이 강의가 없었을까!!! 싶었다.
수업도 심플하고 콘텐츠도 귀엽고
모든게 완벽 하잖아 (*≧︶≦))( ̄▽ ̄* )ゞ
이로써 기본적인 HTML5, CSS3는 끝-!!!
다음 수업부터는 이제까지 미뤄왔던...! 스킬 UP 수업이 진행될 예정이다. ✍(◔◡◔)
나 자신 화이팅-!!!
+ 추후 git연결 후에 링크 추가 예정 입니다 :D
'Motion Design' 카테고리의 다른 글
| [패스트캠퍼스] 웹퍼블리싱 강의 - 6주차 학습내용 (0) | 2023.07.17 |
|---|---|
| [패스트캠퍼스] 웹퍼블리싱 강의 - 5주차 학습내용 (0) | 2023.07.15 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 4주차 학습내용 (0) | 2023.07.15 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 2주차 학습내용 (0) | 2023.06.24 |
| [패스트캠퍼스] 웹퍼블리싱 강의 - 1주차 학습내용 (0) | 2023.05.24 |




댓글